Orion's Portfolio
If I am not hanging out with my friends,
I am probably stuck between Figma and VS Code.

Projects
Create with technology, design for technology.
From designing mobile app interfaces to creating VR experiences.
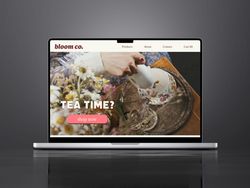
Bloom.co Tea Website
Web
Bloom.co Tea Website
Bloom Co. Tea is a UX-driven concept that reinvents the tea-buying
experience by blending botanical storytelling with digital interaction.
The brand invites Gen-Z customers to explore the origins, flavors, and
rituals of artisanal teas through a visually rich interface and
personalized recommendations. We aim to transform tea from a commodity for
older generation into a curated ritual—creating delight for Gen-Z
customers through elegant UX and meaningful content.
Presentation link: Slides link

Game Engine
C++
Game Engine
My first game engine designed and developed by myself from the scratch throughout the whole semester. This game engine is based on SFML as the graphic interface, and 0MQ to support the server-client connection. The Game engine includes all the basic funtionalities including Component based GameObjects, Multiplayer ablities, mutli-threaded processing, EventSytsem, Double Timeline supports and Duktape/Dukglue Scripting abilities. I have used this Game Engine to developed two games, one is a 2D platformer and the second one is the Space Invader.

Circulation Immersion
Unity
Circulation Immersion
Circulation is an interactive virtual environment that allows an
individual to accentuates our emotional connections with nature and
visualize the reactions to our presence. I developed this project in a
team with students from the Art and Design department at NC State
University. We learn and used Unity and C# to script our interactive
environment and used Maya to model and animate the animals in the
environment. We also earned the honor to make to the annual game showcase
at NC State University.
Demo: Youtube link
Source code: Github link

Paint War Demo Game
Unity
Paint War Demo Game
Paint War is a game that allows two players to catch and bounce paintballs
to each other, and if the ball splashed on the edge of the screen with
enough amount, the other side wins. This is a team project with Master
students from the Art and Design Department, and this is my first game
developed using Unity Engine. We learned and used particle system built
inside the engine and developed the mechanics using scripts.
Source code: Github link

Outlaw Machinima
Unity
Outlaw Machinima
This is a machinima Project using Unity Engine. I worked this project with
another student in the Art and Design Design department. Based on the true
story of the infamous Zodiac Killer, we developed a imaginary scene that
as a reporter(first-person-view), you accidentally ran into a suspicious
house that might related to the zodiac killer. As you explored the house,
you starts to discover the strangeness of the house.
See this very fun short film: Google drive link

UI/UX Designer
@ University of Texas at Austin
Current Aug 2025 - Now
UI/UX Designer
@ University of Texas at Austin
Aug 2025 - Now
- Designing for UT Sage, an AI tutor tool for over 1500 students and professors, collaborating with an instruction designer and engineers to design web and mobile application features, including an admin dashboard and AI fine-tuning tools.
- Develop and maintain a refined design system that includes over 25 components with standardized styles (border radius, thickness, colors, typography) to ensure visual coherence across the application.
- Revamp high-fidelity prototypes in Figma and incorporate user research feedback to improve usability and overall design quality.
- Lead accessibility efforts by ensuring the application adheres to WCAG 2.2 standards for inclusive design.
Design Engineer
@ Visa Inc.
May 2022 - June 2024
Design Engineer
@ Visa Inc.
May 2022 - June 2024
- Spearheaded the creation and management as the lead engineer for Visa Design System React library , enhancing collaboration between designers and engineers to deliver seamless user experiences.
- Achieved industry-level accessibility (WCAG 2.2) compliance for VPDS, significantly improving accessibility and inclusivity, in collaboration with A11y researchers.
- Authored comprehensive documentation of VPDS in React and led knowledge-sharing sessions, resulting in a 50% time reduction in onboarding time for new developers.
- Identified and implemented process improvements for Visa VaultKey+ Design system in both React and Angular.
- Facilitated cross-functional communication and problem-solving, leading to a 30% decrease in bug resolution time in Visa VaultKey+.
- Provided critical support for North American and Asia-Pacific regions, successfully addressing and resolving high-priority issues in both legacy and new design systems.
Visualization Intern
@ MANN HUMMEL USA Inc.
Aug 2021 - May 2022
Visualization Intern
@ MANN HUMMEL USA Inc.
Aug 2021 - May 2022
- Led the design of a specialized portal interface collaborating with the leadership team. Developed a single-page application (SPA) using React + Typescript and MS Graph API, allowing leadership teams to visualize and edit datasets seamlessly, reducing dependency on SharePoint lists and online Excel. Achieved a 50% improvement in team efficiency by implementing the new web portal.
- Reimagined a legacy Production Console Interface, creating a user-friendly tablet interface for internal clients using Figma, enhanced the overall user experience, contributing to improved usability and efficiency by 40% in day-to-day operations.
Experience
The bridge between design and coding.
Here is the PDF versions:
Education
Advancing nonstop.
Once belonged to a Wolfpack, now becoming one of the Longhorns.
Aug 2024 - May 2026 (expected)
North Carolina State University
B.S. Computer Science Minor in Art & DesignAug 2017 - May 2021
I cook a lot of cuisine from my province.
I am always out exploring something new with my friends.

Traveling is how I learn about the world. I am always planning to travel somewhere new, and there are so many views and stories are waiting for me to discover.
And I am from Kunming, Yunnan, China.
Who Am I?
Occasionally funny, self-claimed creative, and genuinely curious.
(In case you are wondering, I designed and coded this website using Astro.js! )